CSS3 三次贝塞尔曲线(cubic-bezier)
贝塞尔曲线在线调试:
https://cubic-bezier.com/
例子:transition:all 1s cubic-bezier(.21,.2,.65,.1)
最近在看animation模块,其中animation-timing-function 和 transition-timing-function两个属性来控制动画速度分别提供了ease,liner,ease-in,ease-out,ease-in-out几个预设速度,还可以同过cubic-bezier来自定义速度,想要深入了解CSS3动画,实现随心所欲的动画效果,还是有必要理解下其中的原理。
CSS3动画速度的控制通过三次贝塞尔曲线函数实现,定义规则为
cubic-bezier (x1,y1,x2,y2)
原理:
看一下什么是三次贝塞尔曲线,以及这几个参数的含义:

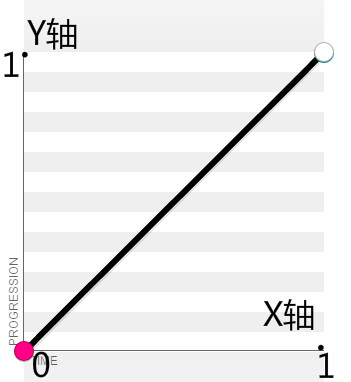
贝塞尔曲线坐标系
贝塞尔曲线通过控制曲线上的四个点(起始点、终止点以及两个相互分离的中间点)来创造、编辑图形,绘制出一条光滑曲线并以曲线的状态来反映动画过程中速度的变化。

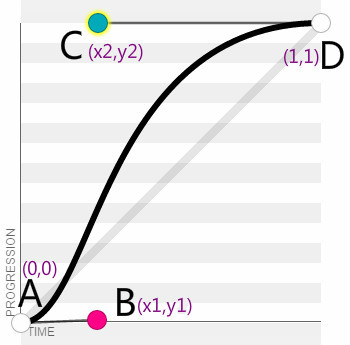
参数点
分别用A,B,C,D表示这四个点,其中起始点固定值为A(0,0),终止点固定为D(1,1)剩下的中间点B(x1,y1),C(x2,y2)也就是所要动态操控的两个点了,对应cubic-bezier (x1,y1,x2,y2)中的四个参数,通过改变B,C两点的坐标值来动态生成一条贝塞尔曲线表示动画中的速度变化。
规则
x的取值区间是[0,1],取值超过该区间cubic-bezier即无效,y的的取值区间没有限制[-0.5,0.5]也是可以的,但不应该超出[0,1]范围太大。
CSS3提供的几个预设速度:
|
1 |
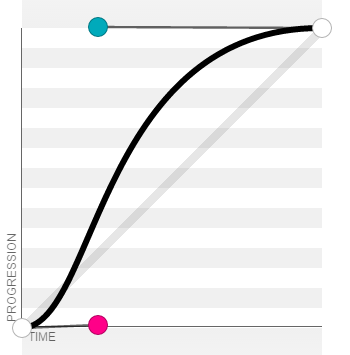
ease 对应自定义cubic-bezier(.25,.01,.25,1),效果为先慢后快再慢; |

ease效果
|
1 |
linear 对应自定义cubic-bezier(0,0,1,1),效果为匀速直线; |

linear效果
|
1 |
ease-in 对应自定义cubic-bezier(.42,0,1,1),效果为先慢后快; |

ease-in效果
|
1 |
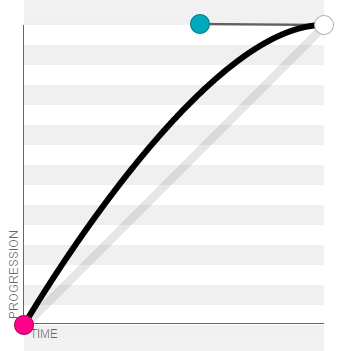
ease-out 对应自定义cubic-bezier(0,0,.58,1),效果为先快后慢; |

ease-out效果
|
1 |
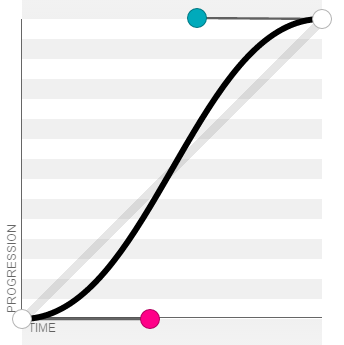
ease-in-out 对应自定义cubic-bezier(.42,0,.58,1),效果为先慢后快再慢。 |

ease-in-out效果
用法
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <title>demo</title> <style> .linear { width: 50px; height: 50px; background-color: #ff0000; -webkit-transition: all 2s linear; -moz-transition: all 2s linear; -o-transition: all 2s linear; transition: all 2s linear; } .linear:hover { -webkit-transform: translateX(100px); -moz-transform: translateX(100px); -o-transform: translateX(100px); transform: translateX(100px); } .custom { width: 50px; height: 50px; background-color: #00ff00; -webkit-transition: all 2s cubic-bezier(.94,-0.25,.32,1.31); -moz-transition: all 2s cubic-bezier(.94,-0.25,.32,1.31); -o-transition: all 2s cubic-bezier(.94,-0.25,.32,1.31); transition: all 2s cubic-bezier(.94,-0.25,.32,1.31); } .custom:hover { -webkit-transform: translateX(200px); -moz-transform: translateX(200px); -o-transform: translateX(200px); transform: translateX(200px); } </style> </head> <body> <div class="linear"></div> <div class="custom"></div> </body> </html> |
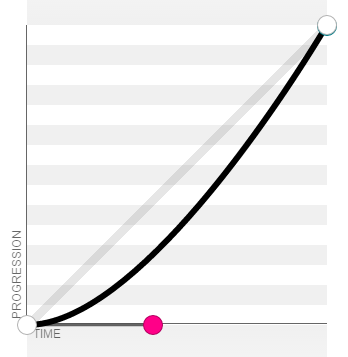
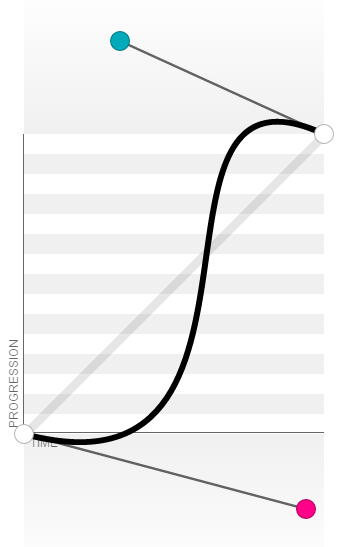
demo中红色方块采用预设速度liner呈现匀速直线运动,绿色方块采用自定义cubic-bezier(.94,-0.25,.32,1.31),呈现蓄力加速效果。
bezier曲线图:

来源:
https://www.cnblogs.com/tuspring/p/9722704.html
参考资料:
https://forum.cocos.org/t/cocos2d-x/57403/27
https://github.com/cocos-creator/engine/blob/79b9133d6e0e44b4b8f033ba86231ae21522f2dc/cocos2d/actions/CCActionEase.js#L592

